Footer Section

Location of Code
The footer HTML is located at /common/templates/footer/zz-TEMPLATE.inc. When
alternate footers are used, the HTML should be stored in the following file:
/common/templates/footer/footer-SITENAME.inc.
The CSS that styles the footer is located at /common/templates/global/css/BNL-master-styles.css.
Additional Notes
The <div id="footer"> is located outside any grid container and therefore
will span 100% of the width of the browser window.
The actual footer content is contained within a <div
class="container_12"> so that the footer content
is confined to the outside margins of the grid framework
content area.
The footer HTML is located at /common/templates/footer/zz-TEMPLATE.inc. When
alternate footers are used, the HTML should be stored in the following file:
/common/templates/footer/footer-SITENAME.inc.
<div class="footer" id="footer" > <div class="container_12"> <div class="grid_9"> <p>Brookhaven National Laboratory conducts research in the physical, biomedical, and environmental sciences, as well as in energy technologies and national security. Brookhaven Lab also builds and operates major scientific facilities available to university, industry and government researchers. Brookhaven is operated and managed for the U.S Department of Energy's Office of Science by Brookhaven Science Associates.</p> <p><a href="https://www.bnl.gov/bnlweb/security-notice.php">Privacy and security notice</a> | <a href="mailto:WebServices@bnl.gov">Report a problem with this page</a> </p> </div> <div class="grid_3"> <p>Site design by <a href="http://www.bnl.gov/web">BNL Web Services</a></p> </div> <div class="clear"></div> </div><!--container_12--> </div><!--footer-->
The following styles are contained in
/common/templates/global/css/BNL-master-styles.css.
/* STICKY FOOTER */
* { margin: 0; }
body { height: 100%; }
html { height: 100%; }
.wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
margin: 0 auto -190px; /* the bottom margin is the negative value of the footer's height */
}
.push {
height: 190px; /* .push must be the same height as .footer */
clear: both;
}
.footer {
height: 190px; /* .push must be the same height as .footer */
clear: both;
}
/* FOOTER */
#footer {
background-color: #5f90b4;
width: 100%;
height: 120px;
margin: 50px 0px 0px 0px;
padding: 20px 0px 0px 0px;
}
#footer p {
font-family: Arial, Helvetica, 'Liberation Sans';
font-size: 12px;
line-height: 120%;
margin: 5px 0px 10px 0px;
color: #dde9f1;
}
#footer .grid_9 p { font-size: 12px; }
#footer p a:active {
color: #dde9f1;
text-decoration: none;
}
#footer p a:visited {
color: #dde9f1;
text-decoration: underline;
}
#footer p a:link {
color: #dde9f1;
text-decoration: underline;
}
#footer p a:hover {
color: #fff;
text-decoration: none;
}
#footer h4 {
font-weight: bold;
font-size: 14px;
color: #fff;
margin: 0;
}
#footer img { margin-bottom:20px; }

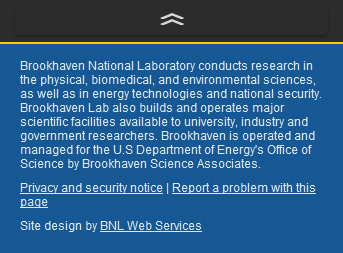
On mobile devices, the footer content (like all other mobile content)
is rendered in a single, vertical column. The background color is converted to
a darker blue to increase contrast and a black bar (#mobileFooterTopBar) is added to the top of the footer
that contains a button that, when clicked, scrolls the browser to the top of the page.
Like many of the other elements, the #mobileFooterTopBar element is originally located at
towards the top of page code in the header.inc include file, so we use jQuery in the
BNLscripts.js file to relocate it to sit on top of the footer when the page is rendered on
mobile devices.
BNLscripts.js
function moveContentForMobile(){
// Move elements to new location for mobile rendering
$(".searchBoxOuter").hide();
$("#mobileMenuSearchBar").insertAfter("#stripe"); // black bar with BNL logo and menu & search buttons
$("#mobileFooterTopBar").insertBefore("#footer"); // black bar with "top of page" button
$("#mobileMenuSearchBar").show();
$("#mobileFooterTopBar").show();
$("#mobileMenuAnchor").insertBefore("#mobileFooterTopBar"); // anchor tab for menu area
$("#searchGridOuter").insertAfter("#mobileMenuSearchBar"); // searchform
$("#header").insertBefore("#mobileFooterTopBar"); // contains global nav and search
$("#navlist").insertBefore("#globalLinks"); // the site nav ul
$("#mobileMenuAnchor").insertBefore("#header"); // navigation anchor
$("#siteMenuHead").insertBefore("#navlist"); // "Site Navigation" head
$("#generalInfoMenuHead").insertAfter("#navlist"); // "General Information" head
}
// Mobile TOP OF PAGE Button
$("#bnlMobileFooterTopLink").click(function() {
$("#header").removeAttr("style");
$(".searchBoxOuter").removeAttr("style");
$("#siteMenuHead").removeAttr("style");
$("#navlist").removeAttr("style");
$("#generalInfoMenuHead").removeAttr("style");
$("#globalLinks").removeAttr("style");
$('html, body').animate({scrollTop: $("#mobileTopAnchor").offset().top}, 2000);
});
mobile.css
/* FOOTER */
#footer {
display: block;
background-color: #165895;
width: 100%;
height: auto;
min-width: inherit;
margin: 0px 0px 0px 0px;
padding: 10px 0px 10px 0px;
/*
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-webkit-border-bottom-left-radius: 8px;
-webkit-border-bottom-right-radius: 8px;
*/
border-top: 2px solid #fc0;
}
#footer p {
font-family: Arial, Helvetica, 'Liberation Sans';
font-size: 12px;
line-height: 120%;
margin: 5px 10px 10px 10px;
color: #dde9f1;
}
#footer p a:active {
color: #dde9f1;
text-decoration: none;
}
#footer p a:visited {
color: #dde9f1;
text-decoration: underline;
}
#footer p a:link {
color: #dde9f1;
text-decoration: underline;
}
#footer p a:hover {
color: #fff;
text-decoration: none;
}
#footer h4 {
font-weight: bold;
font-size: 14px;
color: #fff;
margin: 0;
}
#footer img { margin-bottom:20px; }
body { height: auto; }
html { height: auto; }
.wrapper {
min-height: inherit
height: 100%;
margin: inherit; /* the bottom margin is the negative value of the footer's height */
}
.push {
height: inherit; /* .push must be the same height as .footer */
clear: both;
}
.footer {
height: inherit; /* .push must be the same height as .footer */
clear: both;
}