Big Stripe Template
Implementation
- Start by creating a new bannerNav include file for your site's home page. You can start with the /common/templates/bannerNav/bannerNav_template-big-stripe.inc include file as a template to create you new site's own bannerNav. Make sure your stripe div has a class of "bigStripe" as follows: <div id="stripe" class="bigStripe">
- Create your new "Big Stripe" home page using the A - HOME PAGE TEMPLATE: PHP code snippet.
- This newly created page will reference the template bannerNav include file: /common/templates/bannerNav/bannerNav_template-big-stripe.inc. Switch this reference so that it links to the bannerNav include file that you created in step 1 (above): /common/templates/bannerNav/bannerNav_YOUR_SITE.inc
- On your newly created home page, set the value of the $bigStripeImgURL variable (at the top of the page code) to the location of your big stripe image file.
- Set the value of the $bigStripeColor1 variable to the hex value of the background stripe color that you want. Include the "#" in the value. E.g. "#1e5799"
- If you specify a value for the $bigStripeColor2 variable, then the stripe div will contain a vertical CSS gradient background using $bigStripeColor1 as the top color and $bigStripeColor2 as the bottom color. If you leave $bigStripeColor2 set to null, then the stripe will have a solid CSS background color of the value specified in $bigStripeColor1.
-
The default height for the big stripe page is 360 pixels. If you need a different height, then add the
following lines of CSS code to your site style sheet in /common/templates/siteStyles/:
#stripe.bigStripe { height: XXXpx; }
.bigStripe #banner { height: XXXpx; }
The Image
IMPORTANT: The image filename include the standard image-width naming convention:
myImageName-XXXpx.jpg
myImageName-XXXpx.gif
myImageName-XXXpx.png
...where XXX is the image width (in pixels). Javascript in the common BNLscripts.js will automatically add the .fwd class to the #stripe div for all background images that are wider than 1100 pixels to ensure that they stretch the entire width ofthe browser window, as follow:
<div id="stripe" class="bigStripe fwd">
Small Object Image
The big strip image must be a minimum of 360 pixels high. It can be taller, but in our current (non-responsive) template where the height of the stripe is fixed at 360 pixels, the top of taller big stripe images will be hidden.
If your big stripe image is narrower than 940 pixels wide, it will be placed in the horizontal center of the stripe div, like this.

If you have a smaller graphic that you want located to the right or left side of the content area, then make your transparent .png file exactly 360 pixels high by 940 pixels wide and locate your image to the right or to the left side of that transparent .png file, like this and this.

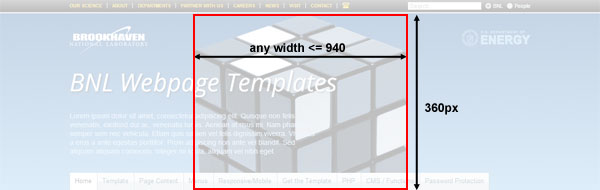
Full Width Image: Content Area
The stripe image may span the entire width of the content area. These images must have either (1) transparent sides or (2) a solid fill color on both sides that will match the solid fill color of the stripe background color. Create your full-width (content area width) .png file exactly 360 pixels high by 940 pixels wide, like this.

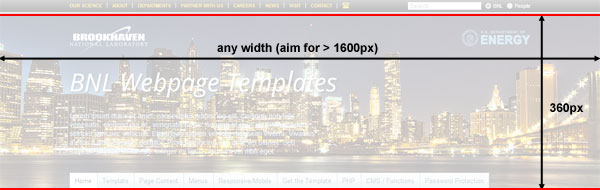
Full Width Image: Entire Page
The stripe image may also span the entire width of the page. These images must have either (1) transparent sides or (2) a solid fill color on both sides that will match the solid fill color of the stripe background color. Create your full-width (entire page width) .png file exactly 360 pixels high at any width you choose, like this. The width of a full-page-width image should be 1600 pixels or wider.